浏览器缓存
什么是浏览器缓存?
浏览器缓存(Brower Caching)是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘(或内存)加载文档。
浏览器会把哪些文件丢进内存中?哪些丢进硬盘中?
- 对于大文件来说,大概率是不存储在内存中的,反之优先
- 当前系统内存使用率高的话,文件优先存储进硬盘
浏览器缓存主要有两类:
- 服务端环节检查:缓存协商:Last-modified (HTTP1.0),Etag (HTTP1.1)
- 浏览器环节检查:彻底缓存(硬性缓存/强缓存):cache-control(HTTP1.1),Expires(HTTP1.0)。
流程
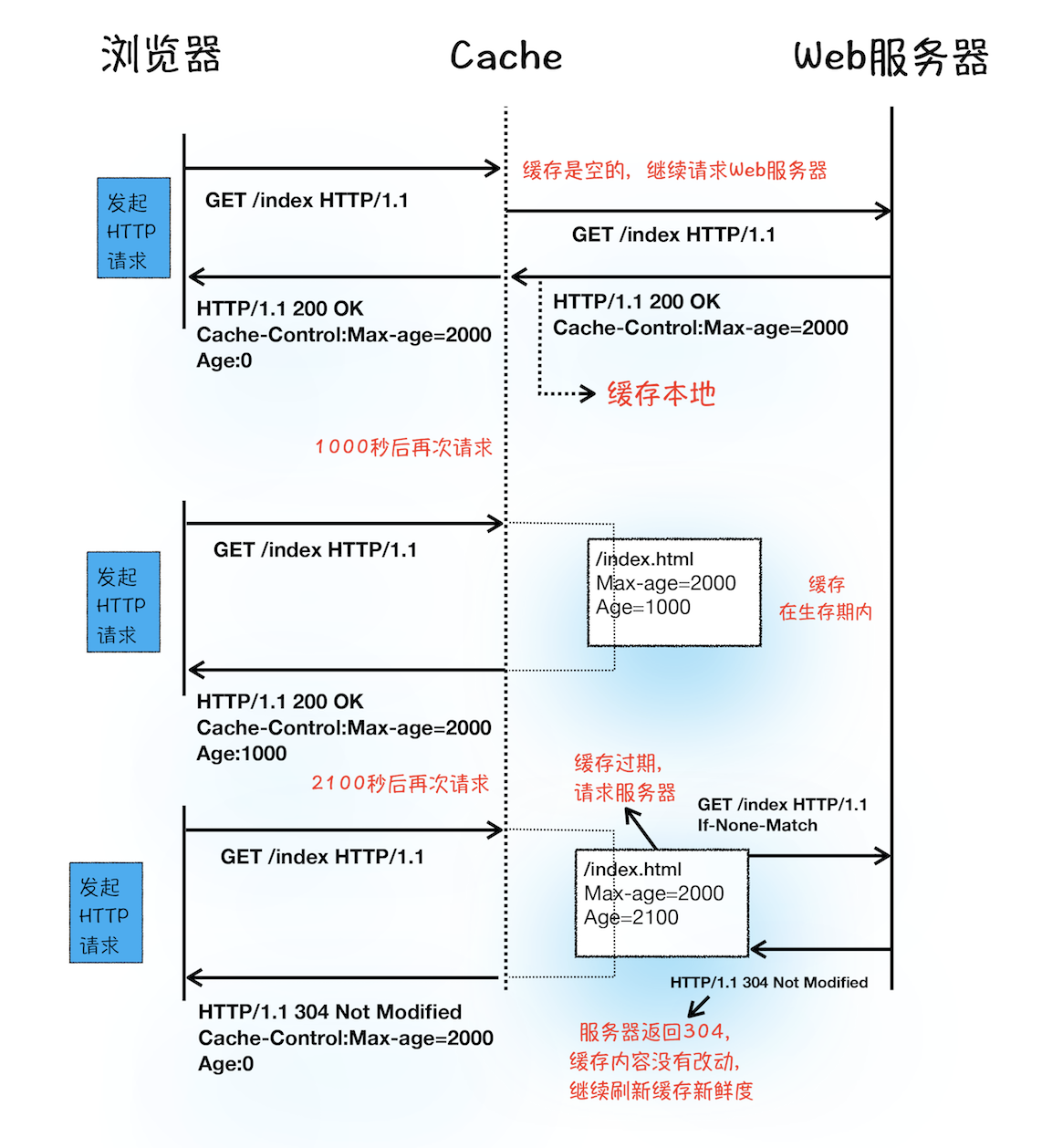
HTTP缓存都是从第二次请求开始的:
- 第一次请求资源时,服务器返回资源,并在response header中回传资源的缓存策略;
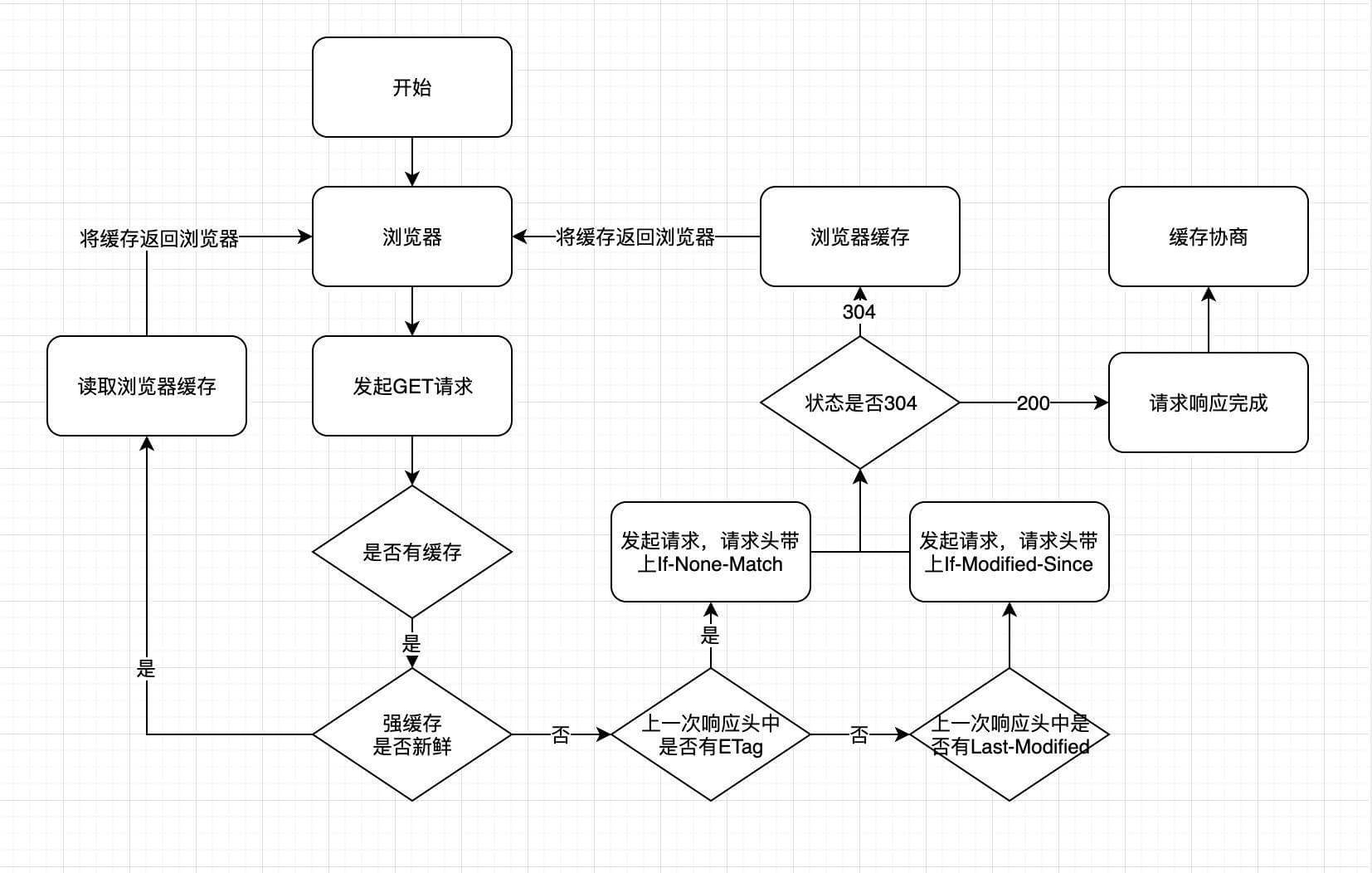
- 第二次请求时,浏览器判断这些请求参数,击中强缓存就直接200,否则就把请求参数加到request header头中传给服务器,看是否击中协商缓存,击中则返回304,否则服务器会返回新的资源。这是缓存运作的一个整体流程图:


优点
- 减少了冗余的数据传输,节省了网费
- 减少了服务器的负担,大大提升了网站的性能
- 加快了客户端加载网页的速度
- 强缓存
- 不会向服务器发出请求,直接从缓存中读取资源,在chrome控制台的network选项中可以看到该请求返回200的状态码;
- 协商缓存
- 向服务器发送请求,服务器会根据这个请求的request header的一些参数来判断是否命中协商缓存,如果命中,则返回304状态码并带上新的response header通知浏览器从缓存中读取资源;
关于浏览器缓存的header参数
强缓存
- Expires:response header里的过期时间,浏览器再次加载资源时,如果在这个过期时间内,则命中强缓存。
- Cache-Control:当值设为max-age=300时,则代表在这个请求正确返回时间(浏览器也会记录下来)的5分钟内再次加载资源,就会命中强缓存。 cache-control 除了 max-age字段外,还有下面几个比较常用的设置值:
- no-cache:不使用本地缓存。需要使用缓存协商,先与服务器确认返回的响应是否被更改,如果之前的响应中存在ETag,那么请求的时候会与服务端验证,如果资源未被更改,则可以避免重新下载。
- no-store:直接禁止浏览器缓存数据,每次用户请求该资源,都会向服务器发送一个请求,每次都会下载完整的资源。
- public:可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器。
- private:只能被终端用户的浏览器缓存,不允许CDN等中继缓存服务器对其缓存。
优先级:Cache-Control的优先级高于Expries
协商缓存
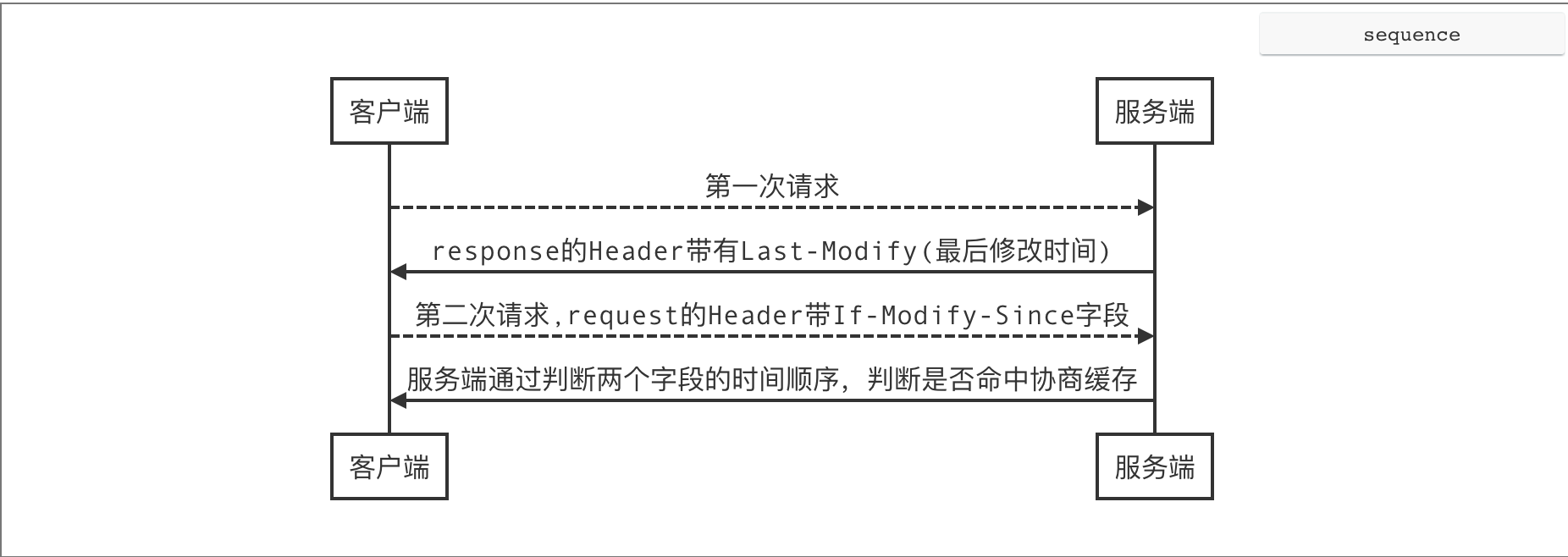
- Last-Modify / If-Modify-Since:浏览器第一次请求一个资源的时候,服务器返回response的header中会加上Last-Modify,Last-modify是一个时间标识该资源的最后修改时间;当浏览器再次请求该资源时,request的请求头中会包含If-Modify-Since,该值为缓存之前返回的Last-Modify。服务器收到If-Modify-Since后,根据资源的最后修改时间判断是否命中缓存

- Etag / If-None-Match
- Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。
- If-None-Match:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Etage声明,则再次向web服务器请求时带上头If-None-Match (Etag的值)。web服务器收到请求后发现有头If-None-Match 则与被请求资源的相应校验串进行比对,决定是否命中协商缓存;
优先级:Etag / If-None-Match 优先与 Last-Modified / If-Modified-Since
浏览器缓存的请求头参数在什么时候注入到请求头中呢?

在上一次请求的响应头中,获取对应的浏览器缓存参数,并在下一次请求时将其注入